- #1
FlipMC
- 12
- 0
First and foremost, I read CSS & HTML & a bit of XHTML before I asked this question. I read them in 2 sites, DaveSite.com & W3Schools.org
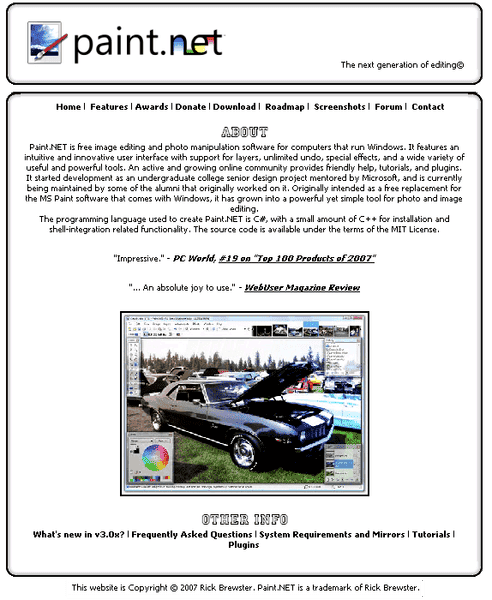
Can somebody help me whether how to code this picture?
I would really appreciate it, thanks!
( I am trying to make a Skin for Paint.NET for the contest if your asking! )

Can somebody help me whether how to code this picture?
I would really appreciate it, thanks!

( I am trying to make a Skin for Paint.NET for the contest if your asking! )