- #1
Avatrin
- 245
- 6
- TL;DR Summary
- Pillow produces different output than Pylot from same array.
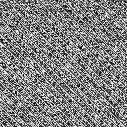
The other day I was trying to visualize a field using line integral convolution. I thought I kept failing for days since Pillow was giving me outputs similar to this one (img = Image.fromarray(output_image, 'L')):

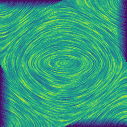
I thought I was making some mistake until I tried Pyplot (f.figimage(output_image)):

Except for being colored, this is the exact output I wanted. That leads me to wonder; Why is this? How do Pillow and Pyplot turn arrays into images that give them so fundamentally different outputs? For Pillow I tried RGB and LA as well, but it still gave me noise. Pyplot gave me the representation I wanted.
Also, I am not referring to the blue-green-yellow coloring of the Pyplot output; I want to know why Pillow did not capture the circular motion that line integral convolution created for the vector field while Pyplot did. The "output_image" array is the same for the two images above (i.e. I created both images during the same run of the code).
Also, output_image contain a two-dimensional array of floating-point number values between zero and one.
I thought I was making some mistake until I tried Pyplot (f.figimage(output_image)):
Except for being colored, this is the exact output I wanted. That leads me to wonder; Why is this? How do Pillow and Pyplot turn arrays into images that give them so fundamentally different outputs? For Pillow I tried RGB and LA as well, but it still gave me noise. Pyplot gave me the representation I wanted.
Also, I am not referring to the blue-green-yellow coloring of the Pyplot output; I want to know why Pillow did not capture the circular motion that line integral convolution created for the vector field while Pyplot did. The "output_image" array is the same for the two images above (i.e. I created both images during the same run of the code).
Also, output_image contain a two-dimensional array of floating-point number values between zero and one.